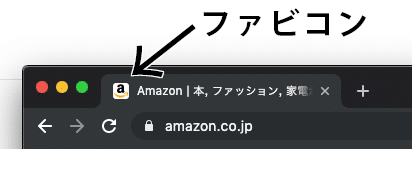
ファビコン(favicon)
ファビコン(favicon)はブラウザのタブ部分やお気に入りのアイコン一覧、ブックマークバー、モバイルアプリなどで表示される、そうアレです。絶対に設定しないといけない訳ではありませんが、あったほうがオシャレだし、タブが増えてサイト名がわからなくなった時に、アイコンですぐに見つけられるなど、何にもないより、認識されやすく、他のサイトの差別化もはかれるサイトのシンボルマークなのです。

さて、サイトを作っていると、ファビコンを設定するのに必要なアイコンファイルを作成しないといけません、いろんなサイズを用意して合体させたfavicon.icoとかiphone用とか、、なんとか用とか。。。んでもって、ヘッダーにそれらのファイルをリンクさせるコード書いて。。
めんどくさい。
もし、普通の無料テーマなどを使っていると、テーマ更新の際に書いたコードが消えてしまい、また書かないといけなくなるし。。
おすすめしません。
そこで。
ワードプレス だったらできるんです。
簡単にファビコン(サイトアイコン)を設定する方法が!しかも超簡単に。
それではやっていきましょう!
1.画像を用意する。
正方形の画像を用意する(ロゴマークなど)
形式はJPGでもPNGでも。
サイズは512ピクセル×512ピクセル以上。

2.設定する。
WordPressダッシュボードの「外観」→「カスタマイズ」→「サイト基本情報」内の「サイトアイコン」の「サイトアイコンの選択」箇所に1.で用意した画像をアップする。
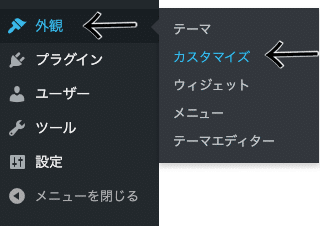
「外観」→「カスタマイズ」をクリック。
↓

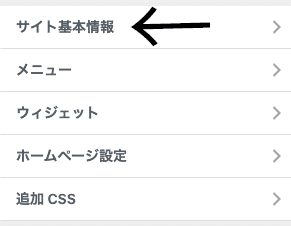
サイト基本情報をクリック。
↓

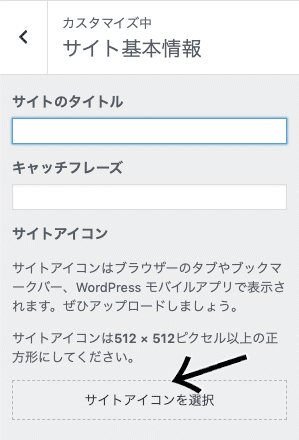
「サイトアイコンを選択」をクリックして画像を選ぶ、
画像のアップロードがまだの場合は、アップロードして選ぶ。
サイトアイコンの部分がファビコンを設定する部分です。
↓

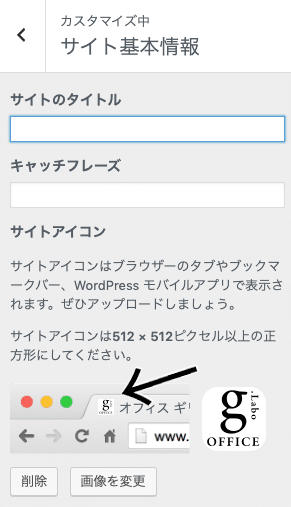
設定完了です。
変更する場合は「画像を変更」から再度画像を選びなおしてください。
↓

以上です!
超簡単です。。。
これなら初心者でも何かしらの画像を作ることができれば簡単に設定できますね。
設定は簡単すぎるので、ファビコン(サイトアイコン)画像の制作に時間をかけましょう。
是非お試しください。
※元々アイコンが設定してある場合にファビコン(サイトアイコン)を変更する場合、変更しているのに変更されない場合があります。
これは大抵の場合ブラウザのキャッシュですので、キャッシュをクリアしてからもう一度確認しましょう。
※iPhoneのサファリ(Safari)はいくらやっても変わらない時があります、その場合は時間が解決する場合がありますので、気長に待ちましょう。